今天繼續來看input其他的屬性~~
1、 pattern
使用正則表達式定義輸入值的格式,表單提交時會根據這個模式驗證用戶輸入。
<input type="text" pattern="[A-Za-z]{3,}">
2、 autofocus
當網頁加載時,將自動把光標聚焦在該輸入框上,方便用戶快速開始輸入。
<input type="text" autofocus>
3、 autocomplete
控制瀏覽器是否可以自動填充輸入框內容。設置為 on 或 off。
<input type="text" autocomplete="off">
4、 multiple 屬性
適用於文件上傳或電子郵件輸入框,允許用戶選擇或輸入多個值,通常用於file和email類型
<input type="file" multiple>
<input type="email" multiple placeholder="輸入多個電子郵件,用逗號分隔">
5、 step
定義輸入的步進值,通常用於數字、日期和時間類型的輸入框。例如,step="2" 意味著數值輸入只能增加或減少 2 的倍數。
<input type="number" step="2">
6、 size
設置輸入框的顯示寬度,單位是字符數。
<input type="text" size="20">
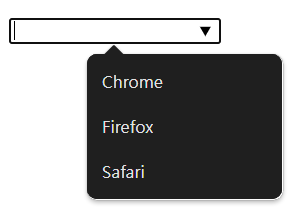
7、 list
與 <datalist> 元素結合使用,為輸入框提供預定義的選項,當用戶輸入時可以選擇這些選項。
<input type="text" list="browsers">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
</datalist>

8、 accept
指定允許用戶上傳的文件類型,通常用於 file 類型的輸入框。可以限制上傳的文件格式(如圖片、音頻等)。
<input type="file" accept="image/*">
今天先介紹到這裡,謝謝觀看!![]()
